Erste Schritte: App Inhalte
(Kommentare: 0)
Nachdem Sie im Blogartikel „App Einstellungen“ schon erfahren haben wie die App-Einstellungen bearbeitet und optimiert werden, ist es nun an der Zeit zu erläutern, wie Sie die App mit Inhalten füllen. appTITAN funktioniert wie ein Baukastensystem. Sie können also diverse Bausteine auswählen, diese mit Wunsch-Inhalten füllen und die App so Stück für Stück entstehen lassen.
Inhalte können kinderleicht über die Weboberfläche eingefügt werden. Die Weboberfläche ist der Bereich, indem Sie landen, sobald Sie sich bei appTITAN angemeldet haben. Aus dem bestehenden Pool an Modulen können Sie beliebig viele auswählen, diese hinzufügen, mit Informationen füllen und optisch aufbereiten.
Wie füge ich mein erstes Modul hinzu?
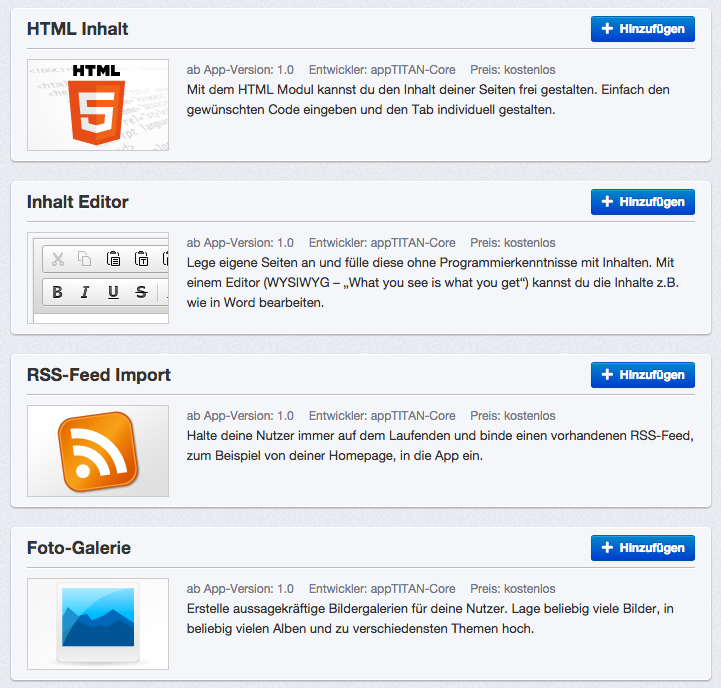
Sobald Sie sich bei appTITAN unter Ihrem Account eingeloggt haben, landen Sie automatisch auf der Startseite der Weboberfläche. Auf der Startseite befindet sich ein grünes Icon „+Tab hinzufügen“ auf der linken Seite. Wenn Sie darauf klicken, öffnet sich automatisch eine Folgeseite, auf der alle vorhandenen Module aufgelistet sind. Aus dieser Liste können Sie ein Modul auswählen und über den Button „+Hinzufügen“ in Ihre App integrieren. Sie bestimmen einen passenden Namen sowie ein kleines Symbol. Beides findet sich später im Menü Ihrer App wieder.
Aktuell sind folgende Bausteine vorhanden: HTML, Inhalt-Editor, RSS, Bildergalerie, Web, News, Wetter, POI, Twitter, Kontakte, Events, FAQ, YouTube, Anfahrt, PDF, Audio-Player, Facebook, Formular, Support-Chat, Impressum.
Sie haben die Möglichkeit, die verschiedenen Module auszublenden, wenn diese für die Nutzer der App noch nicht sichtbar sein sollen oder Sie können die Reihenfolge der Module nach Ihren Wünschen und Bedürfnissen gestalten und anpassen.

BEISPIEL: News-Modul anlegen und mit Inhalt füllen
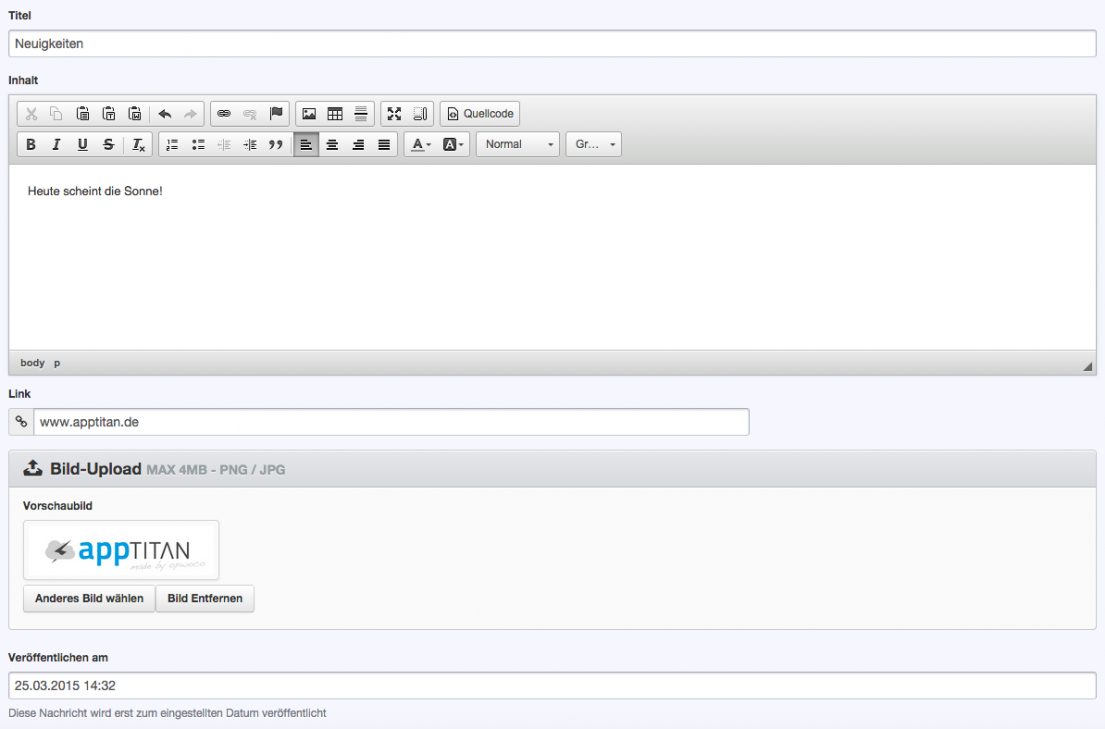
Damit Sie sich vorstellen können, wie das Anlegen eines Moduls konkret aussieht, wollen wir Ihnen dies anhand eines Beispiels zeigen. Klicken Sie zunächst auf den grünen Button „+Tab hinzufügen“ auf der linken Seite der Weboberfläche. Nachdem sich die nächste Seite mit der Auflistung aller vorhandenen Module geöffnet hat, wählen Sie beispielsweise das News-Modul aus. Bei diesem Modul können Sie verschiedene News-Berichte manuell anlegen und Ihre Nutzer so über allerlei Informationen auf dem Laufenden halten. Klicken Sie nun auf den blauen Button „+Hinzufügen“. Bestimmen Sie wie vorher erwähnt einen passenden Namen sowie ein passendes Symbol.
Anhand von vorgefertigten Feldern, lassen sich die Inhalte nach und nach füllen. Sie können für Ihren News-Beitrag problemlos einen Titel, einen Beschreibungstext, einen Link für weitere Informationen, ein Vorschau-Bild und das Veröffentlichungsdatum angeben. Den Text für den Beitrag können Sie darüber hinaus noch durch Bilder, Farben, Schriftgrößen oder Aufzählungen optisch aufbereiten. Sie können beliebig viele News-Beiträge anlegen, die nach Datum sortiert angezeigt werden.


Einen Kommentar schreiben